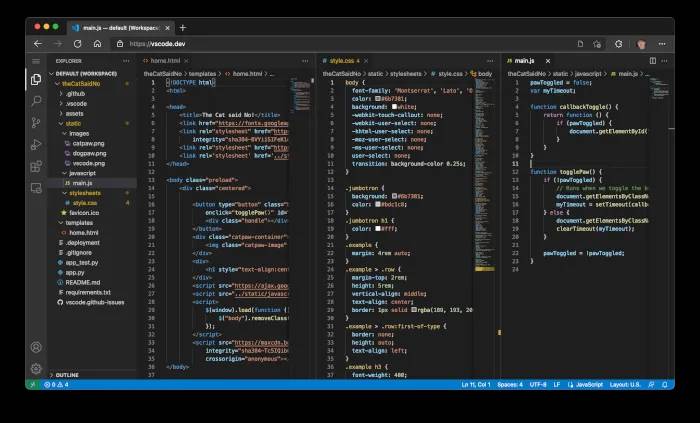
VS Code 现在可在浏览器中使用
如果您有任何编码经验,那么您应该知道想要随时随地访问您喜欢的平台的重要性。微软通过 VS Code 现在在网络上使这成为可能。无需下载任何东西,只需在您的网络浏览器中打开并使用它。
据这家软件巨头称,这是 VS Code 的轻量级版本。这不是问题,但我们确实希望将来会添加更多功能,使其与桌面版本相提并论。该公司表示,它正在实现其最初的 VS Code 愿景,人们可以通过 Web 浏览器在没有服务器的情况下访问它。
你可以在 VS Code for web 中做哪些事情?
在开始之前,您需要一个支持文件系统访问 API 的现代 Web 浏览器。我们知道 Microsoft Edge 和 Google Chrome 支持这一点,但我们目前还不能对 Mozilla Firefox 说同样的话。
微软表示,由于 VS Code for the Web 完全在浏览器中运行,与您在桌面应用程序中所做的相比,某些体验自然会受到更多限制。例如,终端和调试器不可用,这是有道理的,因为您无法在浏览器沙箱中编译、运行和调试 Rust 或 Go 应用程序(尽管 Pyodide 和 Web 容器等新兴技术有一天可能会改变这一点)。
以下是您可以使用此轻量级版本执行的一些操作:
- 本地文件查看和编辑。在 Markdown 中快速记笔记(和预览!)。即使您在无法安装完整 VS Code 的受限机器上,您仍然可以使用 vscode.dev 查看和编辑本地文件。
- 结合浏览器工具构建客户端 HTML、JavaScript 和 CSS 应用程序以进行调试。
- 在 Chromebook 等低功率机器上编辑您的代码,您无法(轻松)安装 VS Code。
- 在 iPad 上开发。您可以上传/下载文件(甚至使用 Files 应用程序将它们存储在云中),以及使用内置的 GitHub 存储库扩展远程打开存储库。
当然,如果您想使用终端和调试器,则必须启动桌面版本。
单击vscode.dev在 Web 浏览器中编码,但有一些限制。