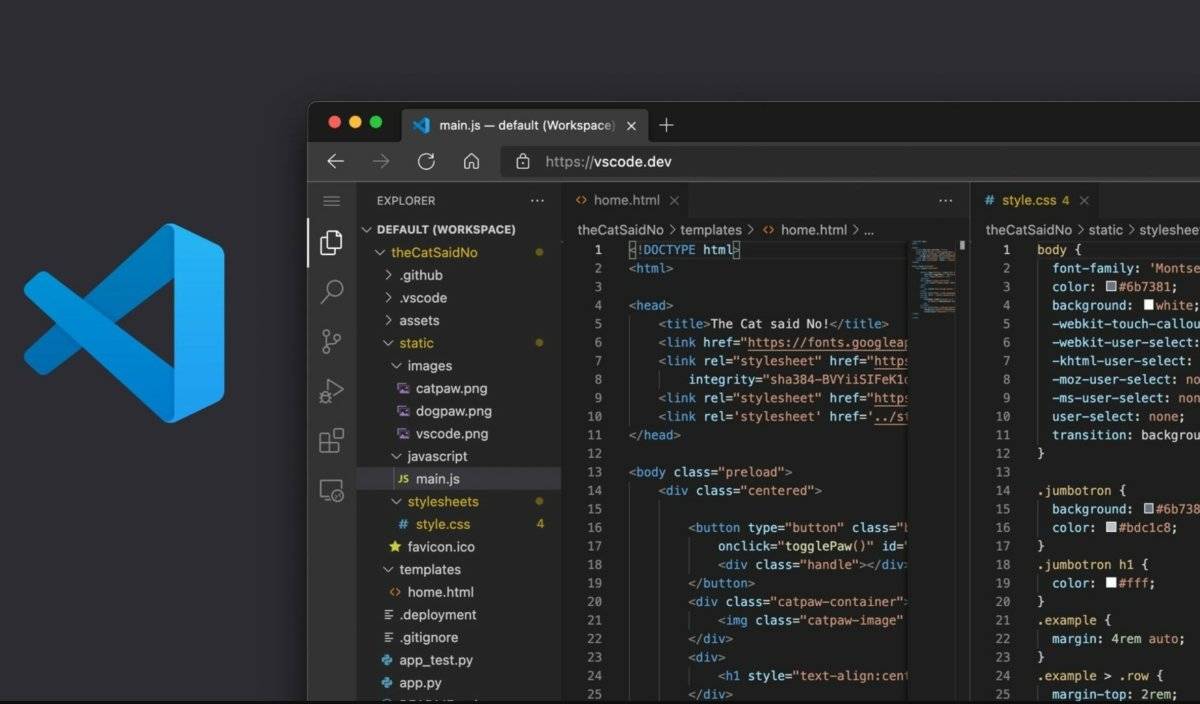
 微软今天发布了完全在浏览器中运行的轻量级 VS Code。无需任何安装,您就可以使用这个基于浏览器的 VS Code 在您的本地机器上打开一个文件夹并开始编码。VS Code for the Web 支持以下体验:
微软今天发布了完全在浏览器中运行的轻量级 VS Code。无需任何安装,您就可以使用这个基于浏览器的 VS Code 在您的本地机器上打开一个文件夹并开始编码。VS Code for the Web 支持以下体验:
- 本地文件查看和编辑。在 Markdown 中快速记笔记(和预览!)。即使您在无法安装完整 VS Code 的受限机器上,您仍然可以使用 vscode.dev 查看和编辑本地文件。
- 结合浏览器工具构建客户端 HTML、JavaScript 和 CSS 应用程序以进行调试。
- 在 Chromebook 等低功率机器上编辑您的代码,您无法(轻松)安装 VS Code。
- 在 iPad 上开发。您可以上传/下载文件(甚至使用 Files 应用程序将它们存储在云中),以及使用内置的 GitHub 存储库扩展远程打开存储库。
此外,VS Code for the Web 内置了GitHub Repositories、 Codespaces和 Pull Request扩展。您可以在此处查看新的 VS Code 体验。
以下是 VS Code for the Web 与 GitHub.dev 在线编辑器的不同之处:
github.dev是深度集成到 GitHub 中的 Web 版 VS Code 定制实例。登录是自动的,URL格式如下github.com的/organization/repo模式,使您可以简单地改变.com到.dev以编辑回购协议,它是定制的GitHub与光明与黑暗的主题。除了 GitHub 上的存储库,VS Code for the Web 还支持 Azure Repos(Azure DevOps 的一部分)。
