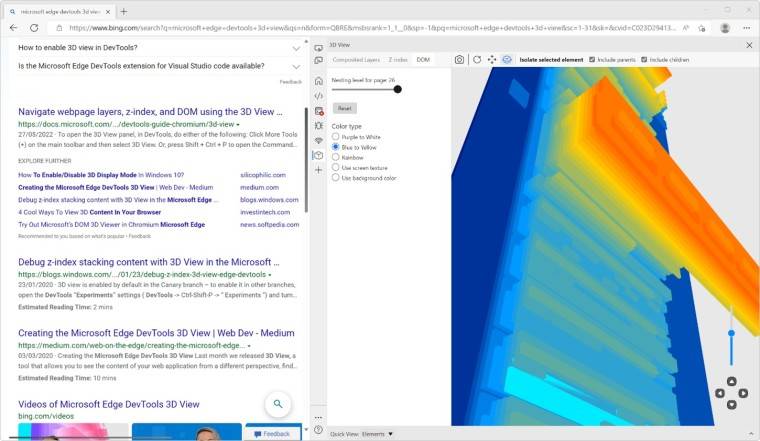
微软已宣布对作为开发工具(开发工具)一部分的 3D 视图工具进行了一些漂亮的改进。该工具正在获得相当多的性能增强,应该可以帮助 Web 开发人员发现、解决和改进共同构成网站的多个元素。
在可视化和解决常见的 Web 开发挑战(例如 DOM 复杂性、不需要的滚动条或 z-index 堆叠问题)时,3D 视图工具非常有用。3D 视图工具以及 DevTools 显然不适合普通网络用户。然而,那些已经使用开发工具的人应该从新功能中受益,微软保证.
微软的一些新功能已纳入 3D 视图工具如下:
快速查看页面复杂度:
3D 视图工具一直是查找深度嵌套容器的最快方法之一。3D 视图工具的 DOM 选项卡可以快速显示 3 维的 DOM 树,并帮助开发人员发现页面的哪个部分可能有太多的包装器。
该工具的 DOM 选项卡还为开发人员提供了整个网页的整体视图,并允许他们缩小和平移场景,直到超出视口的元素变得可见。单击其中一个元素可以让开发人员直接跳转到元素工具。
调试 z-index 堆叠问题:
3D 视图工具有一个 Z-index 选项卡,使调查更简单直观。该工具可以查看哪些元素正在堆叠上下文以及元素如何沿 z-index 轴堆叠。这有助于快速找到常见问题。
调试复合层的性能问题:
这项新功能以正确或优化的层数分解网页。这显着提高了性能,尤其是当某些组件独立于其他组件进行动画处理或更改时。
微软添加了一个新的合成图层选项卡以发现已创建的图层。在左侧的侧栏中,显示了图层列表,将鼠标悬停在每个图层上会在 3D 场景中突出显示它。该面板将突出显示有关图层的重要信息,例如渲染图层所需的大小和内存。