未编辑者
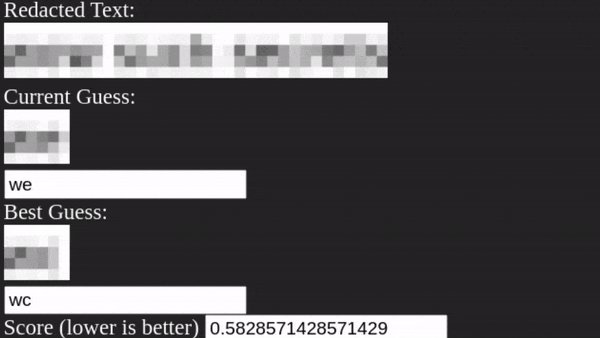
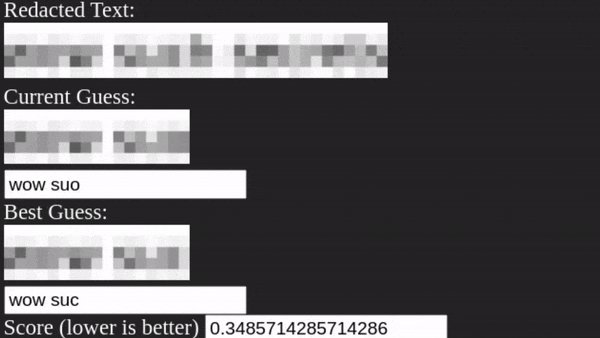
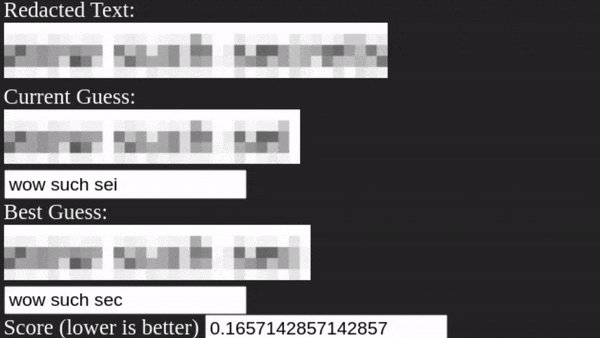
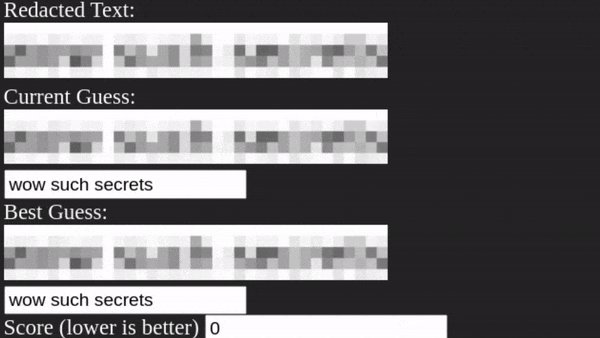
向您展示为什么永远不应该使用像素化作为编辑技术。有关其工作原理的更完整的文章,请在此处查看我的博客文章。
如何尝试
安装依赖项:
npm install
然后开始
npm start
而已。
如何破解你自己的像素化图像
这有点手动,根本没有精简。我想你会明白为什么。如果有人想尝试让这个过程更多地应用在应用程序中,我会全力以赴。我是什么样的,一个电子开发者?但是,是的,它是:
将图像裁剪到像素化区域。没有边框,没有其他文字。用那个代替
secret.png。我建议在 GiMP 中进行。记下块大小(它只是每个像素化块的大小)。
blockSize用那个替换代码。让 CSS 恰到好处。这是最困难和最耗时的部分。尝试将其输入
test.html并在 Chrome 中查看。调整它,直到您可以尽可能准确地复制一些示例文本。特别注意单词和字母的间距。如果它歪斜,那么一切都会搞砸。还有字体粗细,否则最终会变得太亮或太暗。我不能足够强调这一步的重要性,因为整个事情真的取决于能够正确复制编辑过的字符。确定要尝试的字符集。它位于顶部
preload.ts。按下go按钮,看看它是否有效!