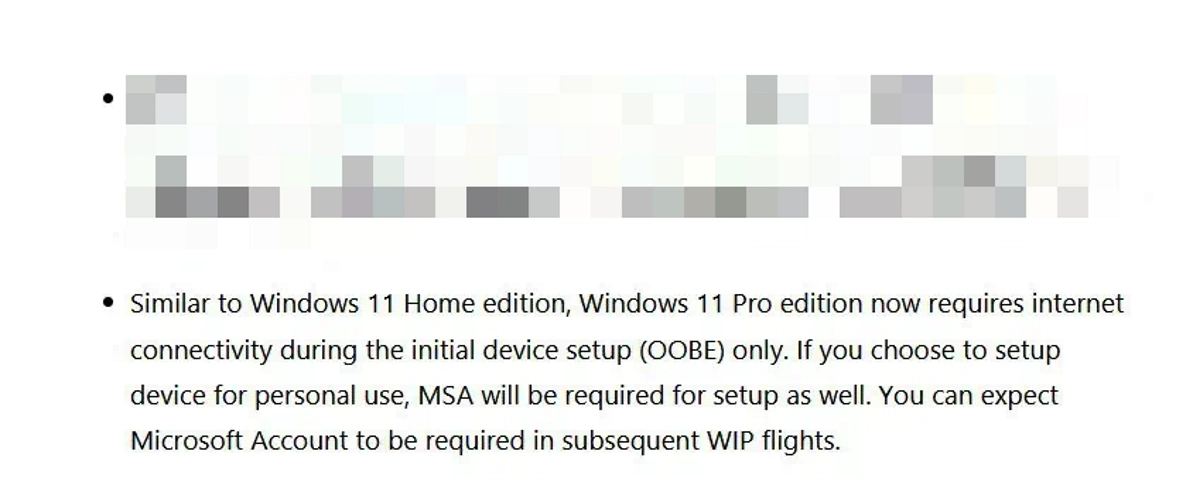
Unredacter 是一个开源工具,旨在恢复像素化的文本。在当今的设备上按下按钮即可共享屏幕截图和其他图像。想要保护这些图像上的信息的用户可以使用各种技术来做到这一点。当涉及到文本信息时,一种常见的选择是使用图像编辑器来像素化数据。
图像处理的有效性完全取决于所选算法。对图像中的像素化内容进行非像素化的工具已经存在了一段时间,安全研究人员指出,像素化在这方面尤其薄弱。
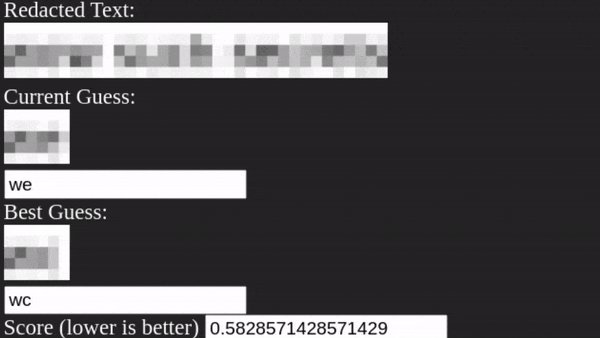
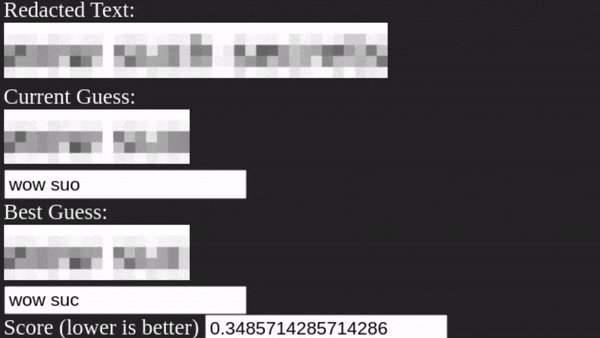
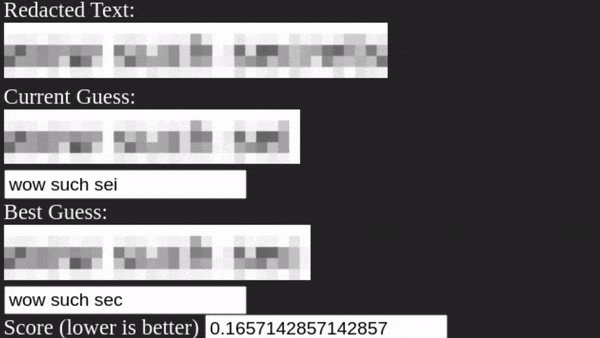
Unredacter 是由安全研究员 Dan Petro 为应对在 Jumpsec 博客上公开像素化文本的挑战而创建的。研究人员的工具成功地对张贴的像素化文本进行了去混淆处理。
开源工具已在 GitHub 上发布。它不是一个可执行文件,需要对每个带有像素化信息的图像进行一些手动调整才能正常工作。
第一步是将项目下载到本地系统。需要编辑源图像,以便仅保留像素化部分。然后,需要更改代码中的块大小并更改 CSS 以匹配源文本并选择字符集。
- 将图像裁剪到像素化区域。没有边框,没有其他文字。用那个替换secret.png。我建议在 GiMP 中进行。
- 记下块大小。(这只是每个像素化块的大小)用它替换代码中的 blockSize 。
- 让 CSS 恰到好处。这是最困难和最耗时的部分。尝试将其输入 test.html 并在 Chrome 中查看。调整它,直到您可以尽可能准确地复制一些示例文本。特别注意单词和字母的间距。如果它歪斜,那么一切都会搞砸。还有字体粗细,否则最终会变得太亮或太暗。我不能足够强调这一步的重要性,因为整个事情真的取决于能够正确复制编辑过的字符。
- 确定要尝试的字符集。它位于 preload.ts 的顶部。
- 按下go按钮,看看它是否有效!
把它做好是相当乏味的,但有人可以把这个工具变成一个成熟的应用程序,让它对用户更友好,更省时。
对于用户来说,在混淆部分文本时不再使用像素化是很重要的。常见选项包括完全删除信息或使用纯色在零件上绘画。
如何尝试
安装依赖项:
npm install
然后开始
npm start
而已。
如何破解你自己的像素化图像
这有点手动,根本没有精简。我想你会明白为什么。如果有人想尝试让这个过程更多地应用在应用程序中,我会全力以赴。我是什么样的,一个电子开发者?但是,是的,它是:
将图像裁剪到像素化区域。没有边框,没有其他文字。用那个代替
secret.png。我建议在 GiMP 中进行。记下块大小(它只是每个像素化块的大小)。
blockSize用那个替换代码。让 CSS 恰到好处。这是最困难和最耗时的部分。尝试将其输入
test.html并在 Chrome 中查看。调整它,直到您可以尽可能准确地复制一些示例文本。特别注意单词和字母的间距。如果它歪斜,那么一切都会搞砸。还有字体粗细,否则最终会变得太亮或太暗。我不能足够强调这一步的重要性,因为整个事情真的取决于能够正确复制编辑过的字符。确定要尝试的字符集。它位于顶部
preload.ts。按下go按钮,看看它是否有效!
附
件
下
载